Què s'entèn per usabilitat web?
La usabilitat (de l'anglès usability) és la facilitat amb què la gent pot usar una eina o un giny, per aconseguir un objectiu concret. El terme també pot fer referència als mètodes per mesurar la usabilitat i a l'estudi dels principis que doten un objecte d'usabilitat.
Posa un parell de raons per les quals creus que s'ha de cuidar la usabilitat.
La Web és una eina important per a molts aspectes de la vida com l'educació, comerç, sanitat, entreteniment, etc. Per això, és bàsic que totes les persones puguin accedir i interactuar amb la web de la millor manera possible. Això no només implica a persones amb discapacitat, sinó que engloba totes les persones, tinguin o no problemes per entendre la web. A més, l'accessibilitat beneficia a la pròpia web, fent-la més lleugera pel que fa a temps de càrrega es refereix i més flexible per mostrar-se en diferents dispositius i navegadors.
Facilitat d'aprenentatge.
Li resulta fàcil a l'usuari realitzar les tasques bàsiques el primer cop que interactua amb la meva pàgina?
Eficiència.
Quan els usuaris han après a utilitzar el meu interfície, ¿poden executar amb rapidesa les tasques en ella?Memorabilitat.
Quan els usuaris tornen a utilitzar la meva pàgina després de no haver acudit a ella durant un llarg període de temps, ¿aconsegueixen manejar-se en ella amb facilitat?Satisfacció.
¿Els resulta agradable als usuaris l'ús de la meva páginaEnumera els principis i recomanacions que seguirieu sobre la usabilitat (podeu escollir Nielsen, Tognazzini o una barreja dels dos).
Anticipació
Les aplicacions haurien d'intentar anticipar-se a les necessitats i desitjos de l'usuari. No esperis que l'usuari busqui o recordi informació o eines. Mostra a l'usuari tota la informació i eines necessàries per a cada etapa en la seva feina.Autonomia
L'ordinador, la interfície i l'entorn de la tasca pertanyen a l'usuari, però això no vol dir que abandonem totes les regles. Dóna-li a l'usuari una mica de "pista". Els usuaris aprenen ràpid i guanyen confiança quan se senten que tenen el control del sistema. Malgrat el que pugui semblar, sense fronteres o restriccions l'usuari no se sent lliure (Yallum, 1980); és com un nen petit que plora quan se li manté molt lligat o se li deixa en un edifici gran i buit. Els adults també se senten més còmodes en un entorn ni molt restrictiu ni massa gran, un entorn explorable però no perillós. Mantingues informat a l'usuari de l'estat del sistema. No hi ha autonomia en absència de control; i el control no es pot tenir sense informació suficient. Comunicar l'estat és fonamental perquè l'usuari respongui apropiadament amb la informació disponible. Exemple: els treballadors sense informació de l'estat del sistema, tendeixen a mantenir-se sota pressió durant curts períodes de temps fins que el treball s'acaba. Un estrès i fatiga innecessaris pel que quan vingui la següent càrrega de treball, pot ser que els treballadors no estiguin en les millors condicions físiques i mentals. Mantingues la informació d'estat fàcilment visible i actualitzada. Els usuaris no han de buscar la informació d'estat. D'un cop d'ull haurien de ser capaços de fer-se una idea aproximada de l'estat del sistema. La informació d'estat pot ser bastant subtil: la icona de la safata d'entrada pot mostrar-se buida, mig plena o gom a gom, per exemple. No obstant això, no és convenient abusar: el Macintosh va utilitzar durant anys una icona de la paperera que semblava que anava a esclatar en qualsevol moment, encara que només tingués un document. Els usuaris van adquirir el costum de buidar la paperera tot just contingués un document, van convertir un procés d'un pas en un de dos (primer portem el document a la paperera, després ho buidem). Això va tenir l'efecte negatiu de reduir una de les funcions bàsiques de la paperera: la possibilitat de desfer l'acció. Un altre exemple possible d'informació d'estat seria el d'un una caixa de recerques que canviés de color per a indicar si la recerca està encara en marxa o si ja ha acabat, amb massa resultats, amb molt pocs o justos amb el necessari.Daltonisme
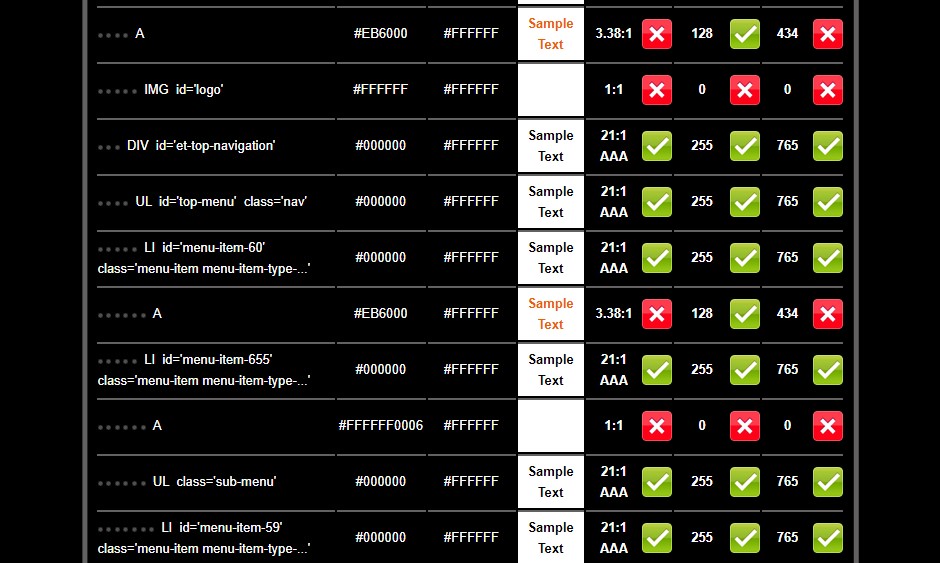
Si utilitzes el color per transmetre informació has d'utilitzar altres elements complementaris per a la gent amb daltonisme. Aproximadament un 10% dels homes adults pateixen daltonisme. Les pistes secundàries poden consistir en diferents tons de gris, gràfics complementaris o etiquetes de text. consistència Els següents principis, vistos en conjunt, donen al dissenyador d'interacció molt marge per a l'evolució d'un producte sense perjudicar els aspectes més importants per a l'usuari. Nivells de consistència: mantenir una consistència estricta depèn del cas. A la següent llista apareixen els elements de la interfície ordenats per la seva necessitat de consistència, de major a menor. Molta gent assumeix que l'ordre dels cinc primers elements és just el contrari, donant lloc a aplicacions que s'assemblen però que es comporten de forma impredictible i totalment diferent. Interpretació del comportament de l'usuari. Exemple: les dreceres de teclat han de funcionar sempre igual. Estructures invisibles. Estructures visibles petites. L'aspecte general d'una aplicació o servei (presentació, elements de disseny). Una suite de productes. Consistència interna. Consistència amb la plataforma.Valors per defecte
Els valors per defecte haurien de ser poder descartats amb facilitat i rapidesa. Els camps de text amb valors per defecte han d'aparèixer seleccionats, perquè l'usuari només hagi de teclejar i no seleccionar tot, esborrar i escriure. Els valors per defecte han de tenir sentit. No facis servir la paraula "per defecte" en una aplicació o servei. Utilitza "estàndard", "Utilitza valors habituals", "Restablir valors inicials" o termes més específics que descriguin el que succeirà.Eficàcia de l'usuari
Cerca la productivitat de l'usuari, no de l'ordinador La gent costa molt més diners que els ordinadors, i encara que sembli que augmentant la productivitat de la màquina augmentem la de l'humà, l'habitual sol ser el contrari. Quan jutgis l'eficàcia d'un sistema, ves més enllà de la simple eficàcia de la màquina. Per exemple, què porta menys temps, escalfar aigua en un microones durant un minut i deu segons o durant un minut i onze segons?Reducció de latència
Quan sigui possible, utilitza el multifil per deixar la latència en un segon pla. Reduca la percepció de latència amb: Comunica el clic dels botons mitjançant un feedback visual en els primers 50 mil·lisegons. Mostra un rellotge de sorra per a qualsevol acció que duri entre 1/2 i 2 segons. Que estigui animat, perquè l'usuari sàpiga que el sistema segueix treballant. Mostra un missatge comunicant la durada estimada per a qualsevol procés que pugui durar més de 2 segons. Comunica la mida i el progrés amb un barra d'estat. Mostra missatges de textos agradables i procura mantenir entretingut a l'usuari mentre espera que l'ordinador acabi. Indica amb xiulets i indicacions visuals molt clares quan l'usuari pot tornar a la feina amb el sistema. Identifica els múltiples clics en un mateix objecte. Fes que vagi més ràpid. Elimina de l'aplicació qualsevol cosa que no estigui ajudant. aprenentatge L'ideal seria que no hi hagués període d'aprenentatge: els usuaris s'asseurien davant del sistema per primera vegada i sabrien com utilitzar-lo. Això, però, mai passa.Limita les limitacions
La usabilitat i la facilitat d'ús no són mútuament excloents. Primer decideix quina és la més important i després aborda totes dues amb decisió. És un mite que la facilitat d'ús s'aconsegueixi a costa de la facilitat d'aprenentatge.Quines eines automatitzades existeixen al mercat per comprovar la usabilitat d'un document web?
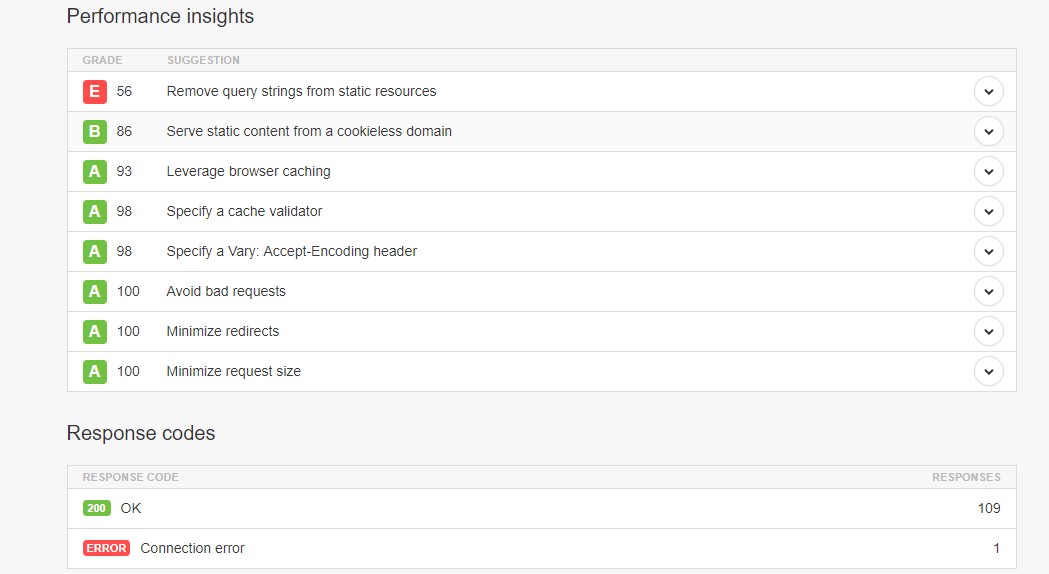
Per validar l'Usabilitat web, tenim validadors Online com serien el "Validador de velocitat de càrrega" i el " Validador de Colors de la Web".
Valoreu la usabilitat d'algun lloc web triat per vosaltres dels que surten a: http://www.webpagesthatsuck.com/ . Per fer-ho digueu com a mínim 3 principis o recomanacions que no segueix el lloc web.
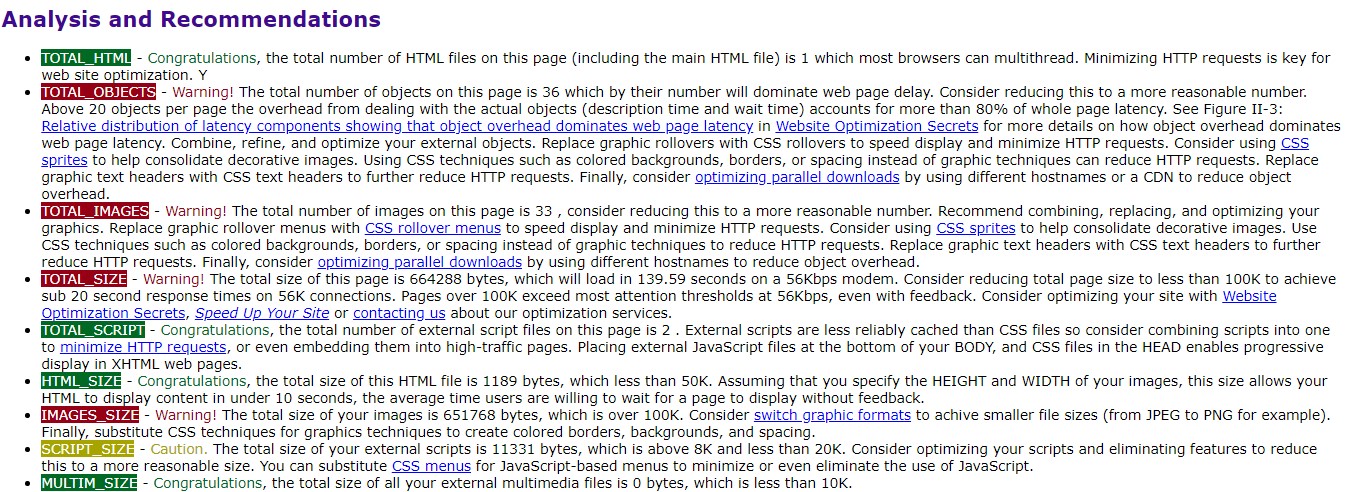
Adjunteu també l'informe de recomanacions d'optimització que genera la web http://websiteoptimization.com/services/analyze/ sobre el lloc anterior.